昔の1万円札にもなっている
聖徳太子は
10人から同時に話しかけられても、
同時に理解したという伝説が残っています。
でも、
一般人のわれわれは10人に同時に話しかけられたら、
頭の中がごちゃごちゃになって理解できません。
同時に一人ずつしか理解できないのが普通かなと思います。
10人の話を理解するなら、
一人ずつ順番に、
10回の話を聞くしかないんですね。
で、
ダメなデザインは
聖徳太子に話す感じで
同時にいくつものことを伝えようとしてしまいます。
別の言葉で言うと、
要素に順番が付けられていない
んですね。
重要なんで、もう一度言います。
要素に明確な順番を付けずに、
なんとなく配置している
んですね。
なのでバラバラで、ゴチャゴチャに見えてしまいます。
デザインは
ひとことで言うと
未来の別の場所にいる人とのコミュニケーションです。
その人に
伝えるために
デザインは存在します。
まずは
伝えたいことがあって
それをいかに伝えるか?
この順番が大切です。
伝えたいことが
伝わりやすいように
補助するのがデザインの役割です。
その前提が無いと
キレイ、
とか
目立つ
とか
おかしい目的が入り混じってきます。
なので
デザインを作る時は、
伝えたいことを分解
し
一つ一つの要素に順番を付けて
その順番通りに伝わるように配置をする
という順番で動きます。
これがデザインの基本だと自分は理解しています。
ちょっと簡単なバナーを作ってみます。
※ 質感は上げていないので中途半端なままです。
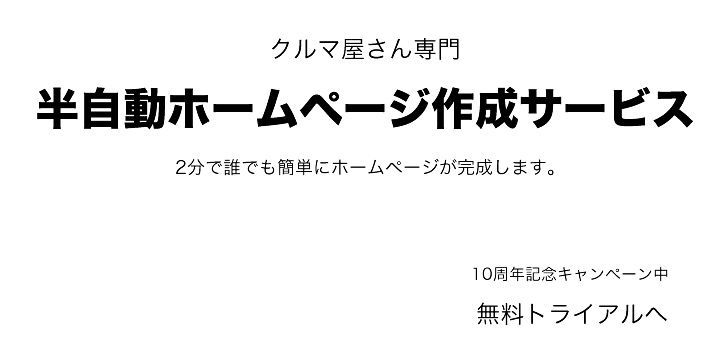
例えばデキテルのバナーを作る場合は
伝えたいことを
まずは文字で整理します。
要素はおそらく5つくらい
多くても10個くらい
それの順番を付けます。
文字で羅列します。
ココが重要で、
文字で羅列します。
その際に数字を付けるとより良いですね。
やってみます。
まずは5つの文字要素を出します。
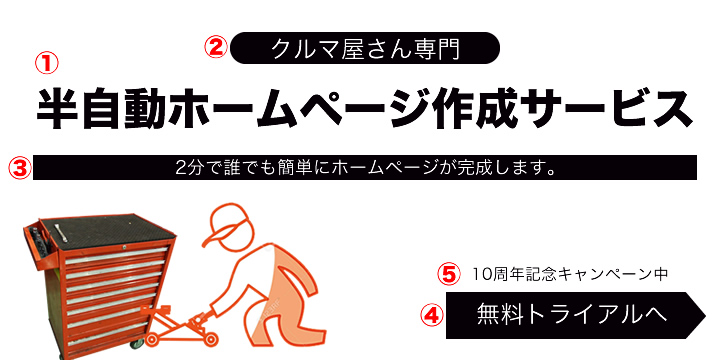
1、半自動ホームページ作成サービス
2、クルマ屋さん専門
3、2分で誰でも簡単にホームページが完成します。
4、10周年記念キャンペーン中
5、無料トライアルへ
上記の5つのメッセージが
順番に伝わるように配置します。

配置するときには
揃える
スペースを取る
少ない色で
の3つのSで配置すれば基本的なバナーは出来ます。
上記の3つは100個ほどのバナーをトレースすればある程度分かってきます。
また、
下記のブログが参考になると思います。
「未経験からWEBデザイナーになろうとしている人へ伝えたい、最短距離のスキルアップ方法」https://syde.jp/w/archives/2913.html
で、
上記のことを踏まえてバナーを作るとこんな感じになります。


順番を決めて
配置する。
経験の浅い人は順番に伝える、
をマスターすると一気にデザインが変わると思います。
タグ: 2回
電子書籍にまとめてみました。

「正社員が1年で働く時間は
たった22%ってご存じですか」
代表ブログでアクセスの多い記事をピックアップしております。
幸せに働くとは何か? その答えがここにある。
奥野 勝也 (著), シナジーデザイン株式会社 (著) 形式: Kindle版
Amazonで99円で販売中
Kindle Unlimited会員なら0円
書籍の詳細はこちら