コンテンツ部分は作れても
ファーストビューを作るのが難しい理由。
とても多い。
そういうデザイナーが。
理由は分かりますか?
それは
単純に要素数が多いからです。
で、
デザインは要素の重みによって、伝える順番を決めて、
その順番通りに伝えていくように整理する作業です。
未来の、別の場所にいる、他人に一方的に伝えるコミュニケーションです。
で、
要素ごとにデザインを意図して付けないと、順番が分かりません。
要素数が多いということは、
それだけ多くのデザインを用意しないといけないんです。
でも、
その用意しているデザインの量と、順番の整理がうまく行っていないので、
チープだったりごちゃいついたり、関係ないテーマのものを持ってきたり、
こねくり回してしまうんですね。
例えば、
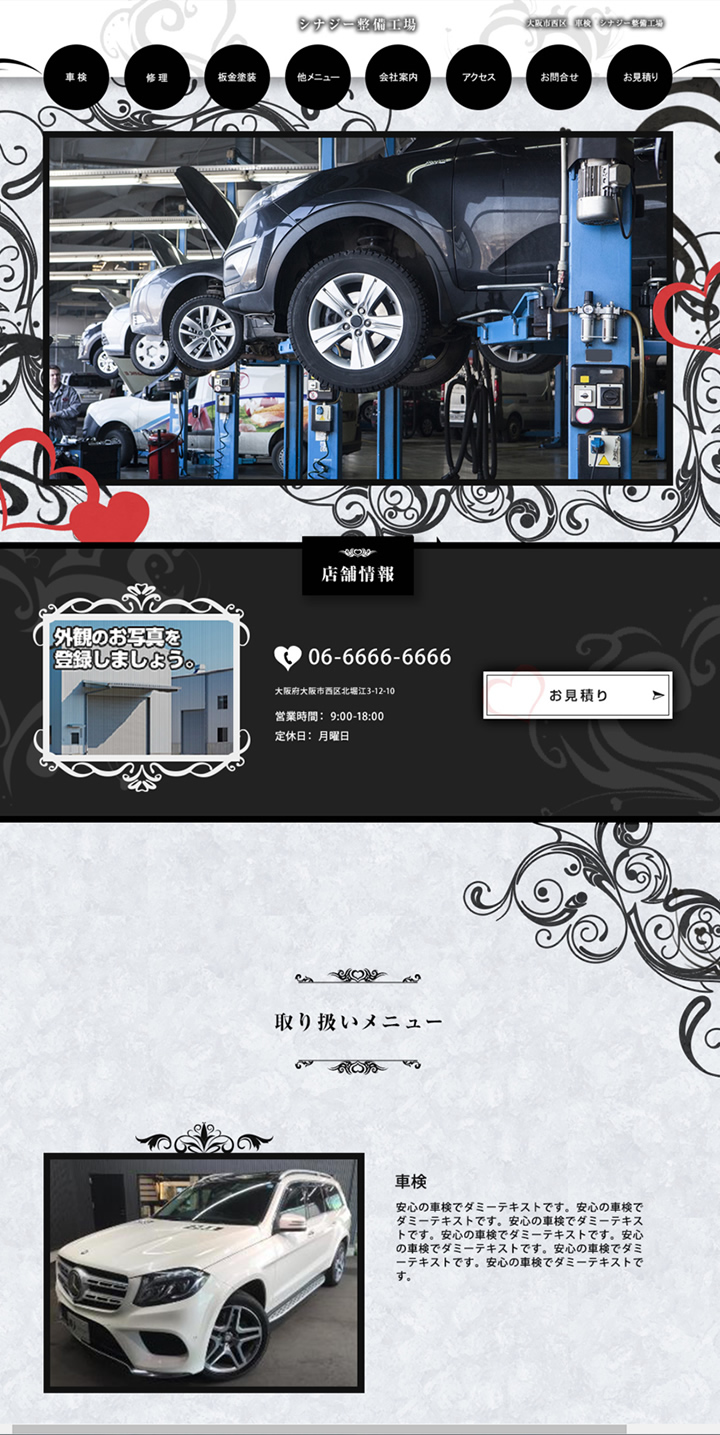
今作っているデザインで言うとこんな感じですが

メッチャごちゃついています。
で、こねくり回して時間が掛かっている。
このデザインは下半分は成立している。
要素数が少ないので、トライバル柄の強さとスペースのバランスがうまく取れている。
でも、
肝心のファーストビューは全然つたわらない。
グチャグチャ。
その理由は
1,要素の伝える順番が分かっていない
2,順番に適したあしらい、がされていない
3,テーマと関係ない あしらいで強調してしまっている
具体的に言うと
ファーストビューでの目線は左上からスタートします。
でも、ロゴやメニューは一瞬だけ視認しただけで、メインイメージに落ち着きます。
なので、メインイメージに視線が落ちるようにするべきです。
でも、
上のデザインだとメインイメージ周りにトライバルの柄を多く配置しすぎて、
目線が落ちにくくなっています。
皆さんが何かの本を開いた時に、
みっちり小さい文字で埋まっている専門書よりも
スペースをとって書かれている文字のほうが取っ付きやすいですよね。
目線を落とそうとするとスペースが大切です。
でも、
このデザインはメインイメージ周りにスペースが無い。
そうなると、ユーザーはメインイメージを飛ばしてスクロールしてしまう。
そうなると伝えたいメッセージが伝わらないので、デザインとしては
失敗となるわけです。
なので、
デザインを改善するには、メインイメージ周りにスペースを取る。
が必要です。
あまり極端にする必要は無くて、
メインイメージに光彩を追加して光っているあしらいにする、
も一つです。
そうするとメインイメージ周りに白のスペースが出来て、さらに強調されて目が落ちる。
それで成立するようになる。
また、あしらいがチープなのも問題です。
メインイメージ周りの10pxほどの黒いフチがチープさの原因。
細かいパーツだけど、チープさを出すには十分。
なぜなら、
一番最初に目を落とすメインイメージ周りの細部は、
全体にメッチャ影響を与えます。
そこが、
一番短時間で出来るチープなボーダーだけだと、
他のチープなサイトと同じあしらいになって、全体の印象を下げてしまいます。
メインイメージが終ったら
その後にメインメニューに目を移させて、サイトの全体像を伝えたい。
なので、次にメインメニューに目が落ちるようにする。
メインメニューにはトライバル柄を使う。
下のコンテンツ部分で使っているようなトライバルのあしらいを使う。
一つずつでもいいし、メニュー全体でもいい。
強くし過ぎるとメインイメージよりも先に目に入ってしまうので、
そのバランスを考えて配置すればうまく行くはず。
現在のメインメニューの問題もメインイメージと同じですね。
メッチャ簡易的に出来る黒い円が使われている。
目立つところに手抜きがある。
だからチープになる。
そんな感じです。
そこを修正すればかなり変わる。
さらにファーストビューにある要素は他にもあって、
電話番号
住所
コンバージョンボタン
それらを丁寧に順番付けして、表現する。
そうすれば落ち着いて、
意図のあるデザイン
になります。
これは他のデザイン作業でも使えるので、
マスターすれば一気にデザインの手戻りが減ります。
とにかく
デザインはコミュニケーション。
意味のない言葉がコミュニケーションの邪魔になるように
意味のないデザインはコミュニケーションを破綻させます。
意味のないデザインを無くす。
そのためには、
昔から言われている通り、全てのデザインは説明できないといけない
の原則に立ち戻ってデザインをしていきます。
ってことで修正してください
修正したものを
ビフォーアフターのアフターとしてここに載せます。
頑張ってください。
アフターはこれ、、、
電子書籍にまとめてみました。

「正社員が1年で働く時間は
たった22%ってご存じですか」
代表ブログでアクセスの多い記事をピックアップしております。
幸せに働くとは何か? その答えがここにある。
奥野 勝也 (著), シナジーデザイン株式会社 (著) 形式: Kindle版
Amazonで99円で販売中
Kindle Unlimited会員なら0円
書籍の詳細はこちら