
自分の好きな番組の一つに
大喜利の一本グランプリ(IPPON GRANPRIX)があります。
その中で特に面白いのが
写真でひとこと
という大喜利の一つの形式で、
出てきた写真に対して即興で面白い一言を付け加える、
というコーナー。
写真の中の要素を判別して、
人物であればその人が言いそうなこと、
風景などであれば、そこから想像できる、
ピッタリの文字をフリップに書いて回答します。
流石はプロの芸人さん、
写真から想像できるピッタリの文字を回答して、
笑いを誘い、時に大爆笑を奪っていきます。
素人の自分もいろいろ考えるのですが、
やはりプロのクオリティには全然かないません。
言葉選びの達人はやっぱりすごいな――と思う次第です
WEBサービスでも
ボケてというサービスが一昔前に流行りましたが、
これも写真に対してピッタリの文字は何かを
大喜利形式でユーザーが競うものです。
https://bokete.jp/
デザインの主役は何か
で、
僕らの仕事のWEBデザインですが、
このWEBデザインの主役は何だと思いますか?
これは昔からよく言われる問いなんですが、けっこう新人や経験の浅い人は
写真
とか
動画
や
デザインのパーツ
などといったパッと目が行くところを答えがちなんですが、
基本的に、それらではないんですね。
インスタやYoutubeなどと言ったものは
一般的なWEBデザイナーが作る
WEBデザインではないのでこの場合は省きます。
WEBデザインとは
企業やお店のホームページで
何かを伝えるために
作るものとすると、
その主役は
文字
なんですね。
クライアントが伝えたいことを
まずは
文字で伝わるように内容を構成する必要があります。
その文字が伝わりやすくするために
サポート役として使われるのが
画像やパーツなどのデザインなんですね。
デザインが先にあるのではなく
1、伝えたいことを明確に整理して、
2、それを無駄のない文字として表現して
3、その文字が伝わりやすくなるようにデザインを付ける
というのがデザインを作る流れになります。
決してデザインが先ではなく、
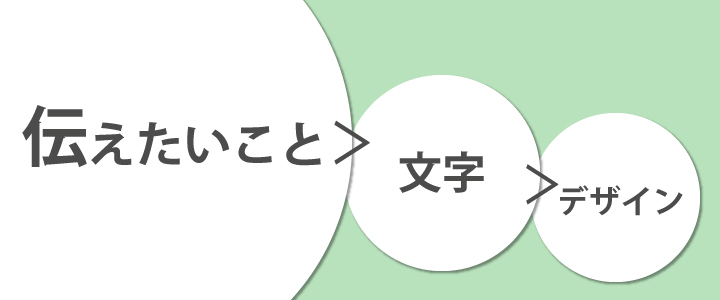
伝えたいこと > 文字 > 画像
という優先順位になるんですね。
伝えたいことによって文字が変わり、
文字によって選ぶべき画像が変わります。
デザイナーの役目
プロのWEBデザイナーは
文字に対してピッタリの画像を当てはめます。
「情熱の、、、」
みたいなキャッチコピーであれば、
それを表現するピッタリの画像を選び
「安心の、、、」という内容であれば、
安心感を増幅するフォントを選んで使います。
要は文字に対して後からピッタリの
画像を当てはめるのが仕事なんですね。
いわば
”逆” 写真でひとこと
を常にやっているようなものです。
文字が一番伝わりやすいように最適なビジュアルを用意する。
それがデザイナーの重要な仕事なんですね。
なぜ、
写真が必要なのか?
ですが、
文字が伝わるためには
文字情報を頭の中で
ビジュアル化する必要があります。
例えば、リンゴ
と言えば赤い丸い果物のイメージが頭の中にぼんやりと浮かびます。
でもそれにはエネルギーが必要なんです。
ビジュアル化はめんどくさいんですね。
だから文字を読ませるのは大変なんです。
それを読み手の代わりに
ビジュアル化をしてあげるのがデザイナーの仕事です。
パソコンではCPUというものがあって、
その使用率が上がれば高速な処理が出来ます。
人の脳もCPUみたいなもので、
負荷をかければ高速な処理が出来ますが、
通常時は基本的にCPUに負荷をかけないようしています。
WEBサイトを見ている時も
ユーザーは低いCPUの使用率、
つまりあまり頭を使わずにサイトを見ています。
その時に文字をたくさん読ませて、
ビジュアル化させるのはとても大変です。
そこで
あまりCPUを使っていない状態でも
伝わりやすいようにビジュアル化するのが
デザイナーの役目なんです。
それを間違えるときれいなものや、
カッコいいもの、に走ってしまいます。
例えば
画像変更の仕事を請けた時に、
制作物として提出してしまうと、
承認する側はその画像がサイトに使われたビジュアルを創造して
判断することになり、とてもCPUを使うことになります。
でも、画面のスクリーンショットに当てはまった画像を提出すれば、
承認する側はCPUの能力を使わなくても一瞬で判断することが出来ます。
見る人のCPUを考えて、
CPUの負荷が少ない状態でたくさんの情報を伝えられるかが
デザイナーの腕の差が出ます。
このことを意識して
逆、写真でひとこと作業を頑張ってもらえれば、
どんどんデザイナーとしてのスキルアップにつながっていくと思います。
タグ: 2回
代表が書いた電子書籍

「正社員が1年で働く時間は
たった22%ってご存じですか」
代表ブログでアクセスの多い記事をピックアップしております。
幸せに働くとは何か? その答えがここにある。
奥野 勝也 (著), シナジーデザイン株式会社 (著) 形式: Kindle版
Amazonで0円で販売中
Kindle Unlimited会員なら0円
書籍の詳細はこちら