本日、
UIについてシステムチームと話をしました。
その内容を軽く記録しておきます。
UIについての印象はどうですか?
「いろんなプログラムの仕事をする中で1番難しい」
これは、
5年間デザインをしていたスタッフの談です。
「バックエンドに比べて楽しい。
でも得意か苦手で言うと苦手」
これはシナジーデザインのプログラムの責任者のUIについての印象です。
難しくて、
苦手、
シナジーデザインのプログラマーは
そんな印象を持っているわけですね。
で、
UIについては
デザイナーやプログラマーが増えた今でも、
一番最初のインターフェースの決定や
構成、そして初期デザインについては
けっこう自分が担当することがいまだに多いんですね。
これから人数が増えて
案件が増えると自分がやっている状態は破綻しちゃうので
UIをしっかりと作れる人を増やす、
そして自分がUIを作らなくてよい会社にする。
それが必要な段階に来ているんですね。
で、
UIですが、
何が難しいんでしょうか?
正解がない、
から難しい。
と言われがちだけど
その考えは違う、と感じています。
なぜか?
、
自分はシステムチームの対応もしてるけど
デザインチームも責任者として動いていて、
デザインのディレクションも行っています。
その中でデザインについて自分なりに話せるようになってきました。
よく言われるのはデザインも正解がないって言われるけど
デザインの正解はある
と思います。
例えば音楽とかも正解がないって言われるかも知れないけど
ヒット曲になるコードの進行とか、
歌詞のパターンとか、
そういったものはしっかりと存在していてそれに則って作れば大外れはしない、
みたいなのがある訳ですね。
UIも同じ
人によって感じ方の差はあるとは言え、
脳の反応はある程度一定。
例えば赤の色は血の色なので目につきやすい。
黒と黄色は自然の中での危険色なので目に留まりやすい。
色や形には特定の反応をするようにできている人間に対して
今までいろんなデザイナーやUIの設計者が作ってきたパターン
その世界をミックスさせて
作り上げるもの
決して自分で勝手に想像するものじゃない。
大学でも人間工学だったりとか
UIの設計的な授業とか研究されていて
大きな会社でも優秀な人が研究をしているので、
その人たちが苦労してかけた時間をしっかりと活用させてもらえば良い。
かといって何か他のものを見て完全にパクるとか、そういうことではなくて
DJのようにうまく組み合わせる。
組合せるだけではバランスのおかしいところも出るので、
おかしなところをとっていって
しっかりとなじませて、
そして最後に自分の脳がどういう反応するのかというのを体験して完成させる。
作業になってしまっていると
作るだけ作って体験を疎かにしてしまう。
なのでUIっていうのは作ってみて
自分が体験してみることで初めて改善のスタート地点に立てる。
改善して作ってみて、
体験して改善をする、
UIを完成させるまでには
これを最低でも3周は絶対に必要。
でも、やっぱり3回では少なくて、
10回でも20回でもパソコンの前にいない時に、頭の中でシュミレーションして修正していく。
例えば頭の中に赤いリンゴを描いてみるようにと言われると、パッとりんごが頭に浮かんでくる
それを半分に割って皮を剥いて
八等分にするように言われると、
頭の中で数秒でイメージできる。
でもそれをHTMLやCSSで表現しようと思うとめちゃめちゃ難しい。
時間で言うと百倍くらいかかる。
なので頭の中には非常に優秀なレンダリングのツールが入っている、とも言えます。
Photoshopやイラストレーターの超優秀なものが入っていていろんなものが一瞬で作れる。
なのでUIを作るときは頭の中にあるツールを使って高速に何回も作って回せるかの勝負。
さっきも言ったけど
自分が体験するには
何か形に作ってないとできないけど
頭の中で作る時っていうのは形を作ってやるのではなくて、まず頭の中で高速で回させる
そしてそれを映すために
紙に雑に落とし込む。
頭の回転に合わせて絵や字を書いたりすると、絵はめちゃめちゃ汚いものになるし、文字もほとんど読めないものになる
でも頭の回転がメインで
紙に書き出しているものは補足だったり補助するものなので、
きれいに書く必要はない。
それどころか、
きれいに書いてるということは
どうしても考えるスピードが落ちる。
デザインを作る回数が、減るので
正しくない。
きれいな紙ラフを作ってしまったり、
データラフできれいなものを作りすぎてしまうと、
頭の中でデザインを十分に回せていない状態になるので、
ブラッシュアップが出来ていない状態のものが多い。
承認をお願いします、
と持ってこられるUIを確認すると、
本質が十分に練られていないまま、
デザイン作成にだけ時間をかけて、
見た目はきれいけど、スカスカ見たいなものを持ってこられることも多々あります。
汚く作る、というのではなくて
頭の中ではきれいに作っておく必要はあるけど、
それを再現するのは最後の工程でいいということです。
とにかく
ブラッシュアップの回数を増やすために、
紙ラフはある程度汚く書く位で決めてしまった方が良い、と思います。
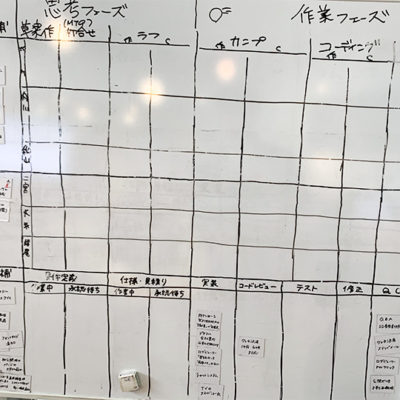
まずは、頭ん中で完成して、
紙ラフにして、
体験したものを形にしていく。
でも1番最初の紙ラフは体験することが目的なので
細部は正直どうでもいい
デザインもどうでもいい。
ただ体験するのが綺麗さの場合は綺麗に作れるけど、
多くの場合そうじゃなくて
要素だったり順番だったり、
役に立つ情報なのかどうかみたいなところがある。
とにかく何を体験させるためのインターフェイスなのか
で、その体験すべきことを
体験できる最低ラインまで持っていき、
自分が体験してみて、何か足りないものがあるのなら、
またもう一度体験するために
頭の中のレンダリングツールを使って作ったものを紙ラフに落とす。
紙ラフは作るものではなく、
頭の中のものを落とすもの。
そうすればみんな思ってる以上に短い時間でできる。
とにかく早い時間に形にする作業に入りすぎ。
形にするのは1番最後で良い。
これがUIを作るときに自分が心がけていることです。
なので紙ラフを作るのは1分で終わらせるし
綺麗さを求めない。
ただアニメーションに関しては体験に大きく関係するものになるんでアニメーション作る時っていうのはある程度ちゃんと作るようにしている。
なんでアクションだったりとかクリックして広がるアクションに関しては後でちゃんと作る必要がある。
もちろん細かい調整とかやんなくてもいいけど、
大まかな動きがちゃんと体験できるレベルまで作る必要ある。
紙ラフを作る時も
白紙のノートに向かって
案を出さなきゃ出さなきゃってなっちゃってもうまくいかない
そんな時は自分は外を散歩してみたり
目を閉じて音楽聴いたり
ぼーっと画面を眺めたりすることの方が多い
とにかく出さなきゃじゃなくて自然に頭の中で情報整理されていくようなイメージ
出さなきゃってなったらとりあえず最低の条件を満たすものしか作れないんで
ベストなものにはならない
そうすると自分はその紙ラフを却下する
なぜなら最低ラインのものを作ってもしょうがないから
それだったら改修なんてしないでいい。
みんな最低ラインのものを作って持ってきすぎてるというのが自分の感想。
それは何故かと言うと、
作り方が、
出さなきゃ出さなきゃで作ってるから。
情報がたくさんある中で、その人が必要な者に限定して整理して順番にわかりやすく教えているもの
これが非常に重要で、見せていく順番を意識する必要がある
デザイナーにはいつも伝えてることだけど、
普通の人は聖徳太子とは違うんで
10人が同時にしゃべったことを聞き取る能力はない。
10人が同時にしゃべるとそれぞれ何が言ってるか分からなくて
ごちゃごちゃしてしまい聞き取れない。
下手くそなデザイナーが作るものは10人が同時に喋ってるみたいな、ごちゃごちゃしたものになってしまって
何も入ってこない
なのでデザインをするときはまず重要な要素に順番をつけて、
その決めた順番通りに伝わるように配置をすること。
そのために色を使ったり
ジャンプ率と言う大きさの比率を使ったり、
インパクトのあるフォントを使ったり
いろんな手法があるけど、基本的には順番通りに伝わればそれでいい。
下手くそなデザイナーがやってしまうもう一つの事は
何が1番重要なんだろうと考えること
要素が10個あったときに
何が1番重要だって考えると1個だけ際立ってしまって、
残り9個がいらないことになってしまうんでスカスカのデザインになってしまうことが多い
1つの要素しか伝わらないものと情報量も違う
一瞬で伝わる情報が違うと言う事は、その作ったものの価値が違うと言う事
なので1番重要なのは何か?でやってしまうとおかしくなっちゃう
10個あれば10個とも順番通りに伝わるように配置すること
ウェブの場合は基本的に左から右に流れていくんでその法則を崩さないように配置するべき
見た目がきれいなものはなんだろうとか、落ち着くのはなんだろうじゃなくて、順番通りに自然と伝わるかどうかで判断をするべき、
そんな話をしたのでメモをしておきます。
電子書籍にまとめてみました。

「正社員が1年で働く時間は
たった22%ってご存じですか」
代表ブログでアクセスの多い記事をピックアップしております。
幸せに働くとは何か? その答えがここにある。
奥野 勝也 (著), シナジーデザイン株式会社 (著) 形式: Kindle版
Amazonで99円で販売中
Kindle Unlimited会員なら0円
書籍の詳細はこちら