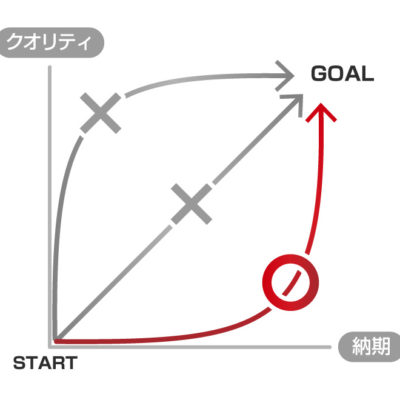
制作を行う上で
失敗は避けて通れません。
作業ではなく、モノづくり
を行う場合は
特に失敗が多く発生します。
単純で
確定していて
明確な
作業
なら失敗も少なくなります。
難易度も低いですね。
だって単純であればあるほど、
やることは確定していて
何をすればよいかが明確なんですものね。
その代わり、作業だけを行っている人は付加価値が付きにくく、給料は上がりにくい。
誰でもできるように仕組み化された作業では他の人と差別化しにくいからですね。
でもモノづくりのスキルが上がっていくとその人の付加価値が高くなります。
だってモノづくりは
複雑で
不確定で
不明確な
仕事
だからです。
そのぶん、
失敗は増えます。
だって複雑なんですもん。
不確定なんですから、何をすれば正解か分からない中で判断を求められます。
そして、成功と失敗の定義も曖昧になりがちです。だって不確定なんですから。
このように
モノづくりは
とても難しい仕事なんですね。
だから必ず、失敗を経験します。
失敗しながら、進めていく必要があります。
言葉を変えて言うと
失敗することを最初から盛り込んで、仕事を進める必要があるんですね。
一つの失敗で、にっちもさっちもいかない、っていうのは最初からうまく仕事を組めていないことになります。
もしかすると、
単純で、明確で、確定している作業と同じように仕事に取り組んでしまっているのかもしれません。
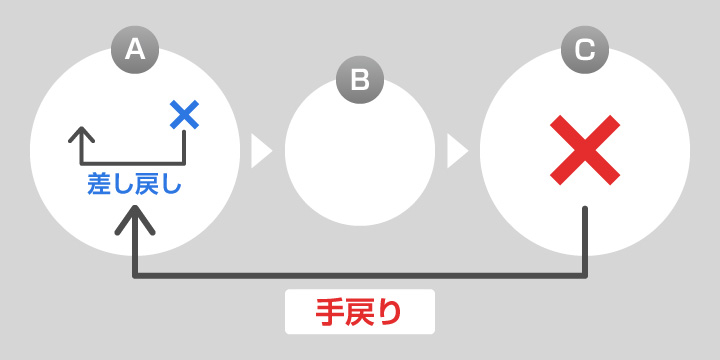
差し戻し と 手戻りの違い

失敗するのなら、
失敗のダメージを最小限に抑えながら進める必要があります。
その時に重要になってくるのが
差し戻し
と
手戻り
という考え方です。
会社によって定義は違うと思いますが、
シナジーデザインでは半年前から、
この二つの言葉を定義して明確に区分して使っています。
差し戻しは同じフェーズの中でやり直しを求められること
手戻りはまたがったフェーズでやり直しを求められること
差し戻しであればダメージは少ないですが、
手戻りが発生すると多くの時間を
無駄にする可能性が高くなります。
手戻りが発生する原因の多くは承認や確認の漏れによって発生します。
なので、
差し戻し
は通常の業務上で発生するものですが、
手戻り
は会社全体でなくしていかなければなりません。
手戻りが多く発生している会社では良いモノづくりを行えません。
問題のある制作物を次のフェーズに進める
間違った判断をあちこちで行っている状態だからですね。
上司から必要な承認を得ないことが常態化している、
または
自分でクオリティを決める場合は、
クオリティを低く設定しすぎている、ことが原因になります。
手戻りを防ぐ方法
手戻りを防ぐために重要なのは
まずはフェーズを明確に分けることです。
フェーズが別れていなければ 差戻し、なのか手戻り、なのか分かりませんものね。
なのでまずは
自分の仕事におけるフェーズを細分化する必要があります。
あまり細分化すると細かいルールに縛られている感覚になるかもしれませんが、
手戻りを防ぐためには必要なんですね。
手戻りをなくすことができれば、
フェーズをまたいだ長時間のロスを防ぐことができます。
長時間のロスを無くせば、
一定の時間で多くのことができるようになってきます。
そのために、
まず名前をつけてフェーズを細かく分ける事がとても重要なんです。
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
細かいフェーズは管理するのが大変に感じるかもしれませんが、
経験の少ない人がモノづくりをしていく場合、
フェーズ分けは
絶対に使いこなさないといけない道具
と認識をして会社全体でしっかりと取り組むべきです。
自身で体験する
紙カンプで承認が得られれば、
HTMLに直して動きを確認します、
場合によっては簡単なアニメーションはこの時点でつけます。
ここで重要なのは
いかに体験するか?
ということです。
頭の中にあるものを、実際にHTMLなどに起こす目的は、
自分が体験する側になって、必要な情報が不足していないか?
より分かりやすい順番で伝えているか?を体験して感じることです。
そうすることで初めて不足している情報や過剰な情報を見つけることが出来ます。
HTMLの作成はユーザーになりきって体験するフェーズと考えるべきです。
そのHTMLで承認を得て、必要なパーツを差し込んで、
最終的な完成UIとしての承認を得ます。
ここまでしっかりとフェーズを刻んで行けば、
プログラムの実装段階になってから手戻りになる事はほとんどなくなるでしょう。
UI設計の情報はあちこちに落ちている。
UIに苦手意識があるエンジニアが、
ずっと苦手苦手と言っていても何も変わりません。
UIの知識は本やセミナーといった形式で世の中にたくさん存在しているので、
それを自分に入れる必要を感じているかいないかだけ、です。
要は必要を感じていないわけなんですね。
その間に本を読んだり、何かのスクールを受けたりして、
また自分で手を動かしていなければ、それは努力不足ということになります。
ちょっとサイトを見たり、とかちょっとTwitterの情報を見たり
っていうのは努力のうちには入りません。
それだけで、出来るようにはならないからですね。
本もたくさん存在しますので一冊だけ例を出しておきます。
この本は事務所の本棚にもあるので、見てください。
本
ペーパープロトタイピング: 最適なユーザインタフェースを効率よくデザインする
まとめ
効率よく開発をする。
しかも経験の少ないメンバーで、プロとして開発を行う場合、
細かいフェーズ分けが必要です。
でないと、
何が時間のロスの原因だったか
分からないからですね。
また、フェーズの区切りがあいまいだと、
不安なまま進めてしまって
手戻りとして、大きくロスを発生させてしまうこともあります。
それを防ぐために細かいフェーズ分けが必要です。
ただし、フェーズ分けの時に注意しなければいけないのは
作業だけしてればいいと
実装者が考えてしまう
ことです。
フェーズはあくまでも実装者が仕事をやり切るために、
会社が用意した道具であって、
それに従っていれば責任が限定されたり、
なくなるというものではないんですね。
特に小さな会社の場合は、
臨機応変に各自が判断しなければいけない場面が多く発生するので、
フェーズを分けていたとしても、
その通りだけで対応できないことが必ず発生します。
その時に会社と実装者がいちいち揉めていては開発は進みません。
実装者が適切な判断を行い報告を行いながら進めていかなければ、
スムーズな開発は期待できません。
なので基本的には責任は実装者の側にある。
というのを共通認識として持っておく必要があります。
責任を押しつけているのではなく、
そもそもタスクを開いたらそれをモノづくりをする人として作り上げるのが
クリエイターの責任だと思っているので当然だと思います。
運用の1つのポイントとしては一つ一つの承認を細かくとっていくと
コストがものすごくかかってしまいます。
また責任が承認する側に移ってしまう危険性もあるので、
細かいフェーズを高速で回していく必要があります。
タスクによって承認を得ないといけないポイントは微妙に変わってきます。
なので1番最初のキックオフのミーティング時に
ここと、ここと、ここは必ず報告
とディレクターと決定する事が重要なんですね。
または、今回はこのフェーズの承認は必要ない、というのを明確にする。
承認を取らなくて良いフェーズはチャートで最初から黒くつぶしておく。
ぐらいの報告の徹底ぶりでも良いかなと思います。
指示がなければ、
事前にチームで決めているポイントは必ず承認を得ることが必要です。
例えばHTML化した画面が必要なタスクもあれば、
それが必要ないタスクもあります。
代わりに画面設計時にテーブルの定義が必要な案件もあります。
なので標準的なフェーズは大まかには決めることができるけど
タスクによって必要なものが変わってきます。
なのでその箇所をチーム内で自動的に共有できるレベルまで、
フェーズ分けについての認識を高めていく必要があります。
結構難しいですができるチームはそれをやっています。
しっかりとフェーズ分けを行って、手戻りが発生しない開発を行いたいと思います。
タグ: 3回
代表が書いた電子書籍

「正社員が1年で働く時間は
たった22%ってご存じですか」
代表ブログでアクセスの多い記事をピックアップしております。
幸せに働くとは何か? その答えがここにある。
奥野 勝也 (著), シナジーデザイン株式会社 (著) 形式: Kindle版
Amazonで0円で販売中
Kindle Unlimited会員なら0円
書籍の詳細はこちら