
2022.02.15



シナジーデザインではデザインを上記のように定義しています。
自分たちがデザインしたものは、顔も知らない人にいつみられるかもわかりません。
考えることは山ほどあるし、「これだ!」という正解を見つけるのは難しい。
だからこそ、このデザインで
伝わるか、
伝わらないか
という目線が大切です。
「でもそんなのってわからないよ…」と思うかもしれませんが、それを考えて
今ある力で全力でコミュニケーションをする事がデザイナーにとって忘れてはいけないことなんだと思います。
未来の別の場所にいる
不特定の人に伝える。
だから、難しい。


使用言語・ソフト Photoshop Illustrator HTML・CSS
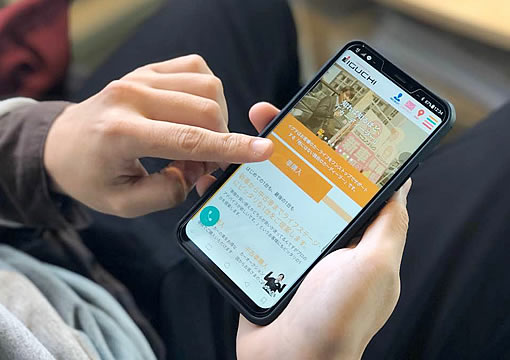
「Twitter」や「Instagram」などのサービスも皆さん何気なく使っていると思いますが、実は考えに考え抜かれて、
文字や画像・ボタンなどの要素が配置されています。
上の「デキテル」やもう一つの主力サービス「抱きしめ~る」を使う、車屋さんが簡単に使えるUIとは何かを、考えに考え抜いて作りあげます。

使用言語・ソフト Illustrator HTML・CSS
弊社では毎月2,3回、全国の車屋さんへ向けて、自社サービスのメールマガジンを発信しています。
反応が良い時は1通のメールで、5件・6件の契約になるので、メールマガジンは弊社の大事な集客ツールです。
マーケティングチームが文章を書きあげ、デザインチームが文章の内容が最大限伝わる挿絵や、メールデザインを作ります。

使用言語・ソフト HTML・CSS Illustrator Fireworks
一からデザインを作る完全オリジナル、
「デキテル」を使ってオリジナルホームページを作る制作代行など、制作の手法は様々です。

使用言語・ソフト Photoshop Illustrator
WEBだけではなく、PhotoshopやIllustratorを駆使して、印刷物も作ります。
WEBに比べて、たくさんの要素を組み合わせるので、WEBとは違ったデザインスキルが必要です。

使用言語・ソフト Illustrator Fireworks
代表ブログやデキテルで公開している集客ノウハウの挿絵を作ります。
筆者が伝えたいことをわかりやすい図に置き換えて、読みやすくします。

使用言語・ソフト Photoshop HTML・CSS Javascript
2023年9月現在で、900社以上のクライアント様がいらっしゃいます。
「ホームページをこうしたい」「新しいページを作りたい」などのご要望やご依頼に都度対応します。バナー1個を作るのにもエネルギーを使います。
足りない部分は、
実務を通して底上げしていきます。
デザイン
必須Adobeソフト
必須HTML・CSS
よく使うJavascript
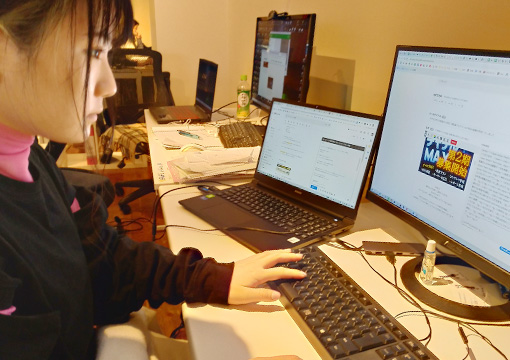
時々使うチームメンバー・秋山(入社2か月・業界未経験)の
1日をのぞいてみましょう。

10分前に出社して、始業の準備をします。余った時間で情報収集もしています。

常にゴールは何かを明確にしておくことで、以降の進捗管理がしやすくなり、問題が起きても対応することができます。

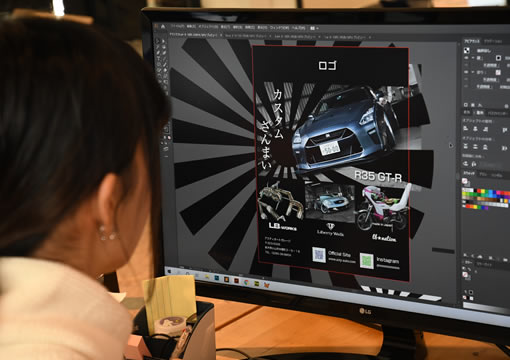
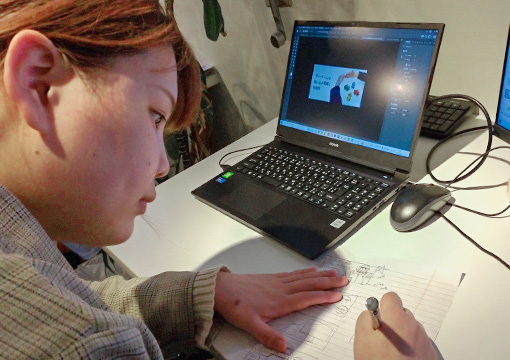
前もって自分で考えた案をベースに、上司と相談しながらデザインを作り上げていきます。まずは紙に描いて、形が見えたらデータに落とし込みます。

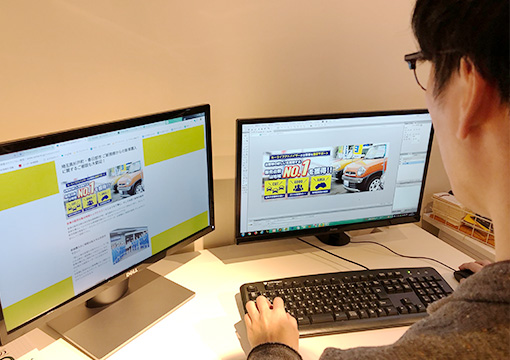
画像編集ソフトを駆使して、デザインを仕上げます。ラフ作成の段階で作るものは固まっているので、ここはスピード勝負です。

社長や上司と近くのランチ街で昼食をとります。普段相談できないことや聞いてみたかったことを聞けるいい機会です。

WEBの業務だけではなく、紙媒体のデザインも依頼があります。実際にお客様と打ち合わせをして、意図をくみ取りながら作り上げていきます。

わからない部分は上司や先輩に相談しながら、自分で完成までもっていきます。

朝に報告したアウトプットと結果を照らし合わせます。アウトプットが予定どおりにいかなかった時は、問題点を明確にして、再発防止策まで考えます。



2022.02.15

2021.04.16

2021.02.02

2021.01.15

2020.11.04

2020.10.16

2020.08.31

2019.10.03

2019.10.02