前回の記事
全くの未経験を採用しない理由は、初期の挫折がやっかいだから。
でインターンについて書きましたが、
もう少し詳しく書いてみたいと思います。

シナジーデザインでインターンをするメリット
・現場の雰囲気を見れる
・プロのプログラマーの作業を後ろで見れる
・現場の作業を経験できる
・自分のレベルにあった課題を教えてもらえる
・アドバイスがもらえる
現場の雰囲気を見れる
実際の制作現場ではどんな人が働いていて
どんな言葉のやりとりをしているのか?
制作の役割分担はどうなっているのか?
どのようにして仕様が決まるのか?
どんなミーティングが行われているのか?
エラーやバグが出た時にはどのように対処するのか?
そんな現場にいないとなかなか知ることが出来ない情報に
一気に触れることが出来ます。
ネット上の情報だけでは伝わらない生の現場を体験することで、
自分が働いているイメージを一気に膨らませることが
出来るようになると思います。
現職プログラマーの作業を後ろで見れる
どんなツールを使っているのか?
どのくらいの作業スピードなのか?
一日の仕事の割合はどんな感じか?
先輩プログラマーの作業を後ろで観察することで
そういったことを学ぶことが出来ます。
これもネット上の情報だけではなかなか
イメージすることが難しいですが、
現場で見れば一目瞭然です。
インターンで現職プログラマーの作業を
見てもらう機会を持ちますので
貴重な経験をしてもらえます。
現場の作業を経験できる
制作未経験の方にいきなり制作仕事を振ることは難しいですが、
テストや資料の作成を通じて実際の現場の作業を経験してもらいます。
アルバイトとはまた違いますので
ずっと作業だけになることはありませんが、
チームに貢献する喜びや一体感を味わうことにもなりますので
適切な作業があれば振っていきます。
もちろんインターンという立場の人に
作業だけをお願いするのはフェアではありませんので、
一定期間、作業だけが続くようなら時給を設定し給与を支払っています。
自分のレベルにあった課題を教えてもらえる
スキルアップのための一番の早道は
何かを作り上げることです。
ただ制作未経験の人が、
完全に一人でタスクを選んで取り組むと、
ちょっと作ってみて、公開せずに放置、
また別のタスクに取り組んで完成できずに放置、
そんなことになりがちです。
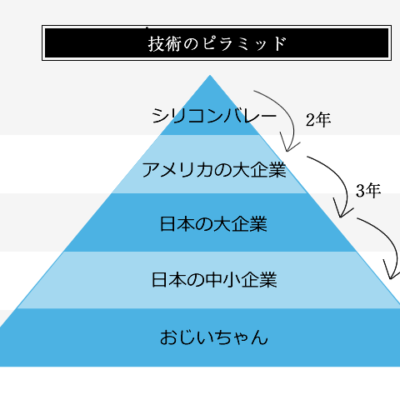
その理由はタスクの難易度は
スタートから公開まで一定ではなく、
途中で上がったり下がったりするんですね。
取っ付きやすいという理由で開発をスタートすると、
途中から急に難易度が上がって手に負えなくなって放置、
ということになるんですね。
そうならないようにするには、
先輩からレベルに合った制作課題を教えてもらうことが
良いんですね。
先輩自身も経験が浅い時期があり、
その時期に作った案件の話を聞いていけば
何から制作を開始すればよいかイメージしやすくなります。
一人で制作課題を選んで根性だけでやりきるのも一つですが、
課題を選んでもらえれば公開できる確率は高くなります。
アドバイスがもらえる
アドバイスの内容については下記のようなものになります
・学習の順序
・先輩が未経験の時にしたこと
・先輩がよく見ているサイトや本
・先輩がメインで使っているツール
ただし、今自分がはまっている
コードの具体的な解決策やコードレビュー等は
インターンの方へのサポートとして具体的には考えておりません。
その理由ですが、
自分で調べて解決するというスキルが
プログラマーとしてやっていくには非常に重要となります。
何もかも最初から教えてもらっていれば、
決定的に重要な調べるスキルが身に付きません。
問題があるたびに「分かりません、教えてください」
と聞いてしまう人材になります。
ウチではそんなスラングは使いませんが、
ggrksというネットスラングを浴びせられる
人材になってしまいます。
自分で調べるスキル
と
自分で考えるスキル
この二つを磨くことが
プログラマーとして最初にするべきことです。
ですので、ウチでは疑問や質問に対して
手取り足取り教えるのではなく、
課題を与えてそれを自分で解決する
というような育成方法を取っています。
そのうえで実際に課題を作り、言語を学ぶ
そして、実際に課題を作っていくことを通して
必要な言語を学んでもらえれば、
インターンとして十分価値のある時間の過ごし方ができると思います
覚えるべき言語
HTML
CSS
JavaScript
Php
MySQL
WEBクリエイターとしてのスタートラインに立つためには
上記を実際の制作で使う経験をする必要があります。
そのために下記の課題をクリアすれば一通り経験を積めます。
課題
1、ホームページ公開
HTMLとCSSでページを作成。
画像は作らずにCSSで調整。
レンタルサーバーを借りて実際に公開する。
余裕があればSEO対策をして検索エンジンにひっかける。
2、ブログシステム
PHPとMySQLでブログシステムを作成。
画像アップロードや.htaccessの制御も。
またテキストエディタの作成やカレンダーの作成も非常に勉強になります。
実際に1週間ほど投稿してみてユーザービリティにも気を配る。
3、MONACAでのアプリ制作
JavascriptでiPhone向けとAndroid向け
のハイブリッドアプリが作れるサービスを使って
アプリ作成にも挑戦。
Ajaxなどの非同期通信でPHPを動かすなどの処理は
アプリ以外のスキルアップにもつながります。
また、上記の課題以外でも
何か自分の作りたいものがあればそれを作ってみましょう。
その際、重要な事は自分だけの基準で完結してしまわないように
公開まで必ず行うようにすることです。
公開して先輩や知り合いに評価をしてもらう環境にすることが重要です。
ほとんどの場合思ってたほどのリアクションがもらえないことが多いですが、
それも貴重な経験です。
前回の記事
全くの未経験を採用しない理由は、初期の挫折がやっかいだから。
で書いた挫折の経験、
をすることも成長していく上では欠かせない要素です。
失敗を恐れずどんどん公開していきましょう。
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
このように、
完全に独学で何かをマスターするよりは
インターンで開発に適した環境を手に入れたほうが
成功する確率は高くなると思います。
シナジーデザインでは学生でも社会人でも
インターンを受け入れておりますので
気になる人はお問い合わせフォームから
お問い合わせいただければと思います。
現在、インターンに参加している人は
あたらめて目的や目標を明確にして成長していきましょう!
インターンに関心がある人は問い合わせフォームから
「インターン希望」
と書いて、プロフィールなどを記入のうえ、
お問い合わせいただければと思います。
きっといろいろな経験が出来ると思います。
代表が書いた電子書籍

「正社員が1年で働く時間は
たった22%ってご存じですか」
代表ブログでアクセスの多い記事をピックアップしております。
幸せに働くとは何か? その答えがここにある。
奥野 勝也 (著), シナジーデザイン株式会社 (著) 形式: Kindle版
Amazonで0円で販売中
Kindle Unlimited会員なら0円
書籍の詳細はこちら