こんにちは。
システムチームのKです。
タスクの割合的に実装系のタスクが多いので、
1日の半分以上はSublimeTextというテキストエディタと向き合っています。
毎日コードを書いていると、
コードを書く時間をできるだけ短くして、
より多くのタスクをこなしたり、考える時間をより多くとれないかと考えるわけですね。
でもHTML、CSSやプログラム言語のスキルが低いうちは
コーディングスキルも低いので、時間がかってしまいます。
よく聞くスキルアップの方法としては、
一文字ずつ打ち込むことで体に覚えさせる、というものがあります。
僕はこれは良い学習方法だと思います。
CSSのスキルをがない時期は、ひたすらにキーを打ち込んでいました。
ですが、それは目的が自分のスキルアップになっているので、
業務で行うべきではないと思います。
業務中は効率化できる方法を実践すべきです。
特にコーディングは効率化する方法がたくさんあります。
自分が実践している効率化方法を紹介
ここで明確にしておきますが、
今回紹介するのは、
“コーディング”という”作業”を効率化するための方法です。
仕様やロジックを考えるフェーズをツールを使って自動化しよう!
といったものではありません。そんなことしちゃダメです。
ショートカット
Ctrl + Shift + ↑ or ↓
選択している行の内容を上下に動かします。
数行程度の移動ならコピペより早いです。
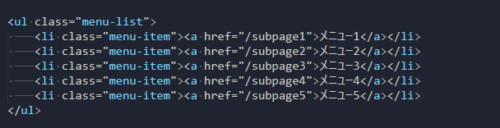
Shift + Alt + W
【HTML用】選択範囲をタグで囲みます。
![]()
![]()
囲まれた後はタグにカーソルが合っているので、
そのままspanやdivなど名前を変更できます。さらに閉じタグも一緒に変わってくれます。
Ctrl + U
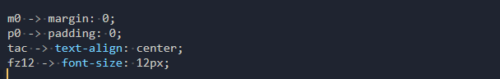
選択中のテキストを大文字に変換します。
CSSのカラーコードの成形や、
大文字で書くことがルールとされている、定数の命名時に使います。
プラグイン
emmet
HTML、CSSのショートハンドプラグインです。
業界では主流ですから、プロなら使いこなせるべきです。
ルールに則った記法で書いて、
SublimeTextなら、Tabを押すと自動で変換されます。
CSSは特に早く書けるようになります。

HTMLも、
これが
![]()
こうなります。

チートシート:https://docs.emmet.io/cheat-sheet/
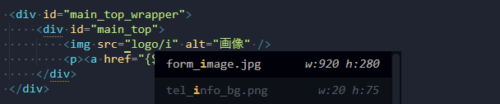
AutofileName
inculude,requireやimgタグのパスを
候補から選択することができるようになります。

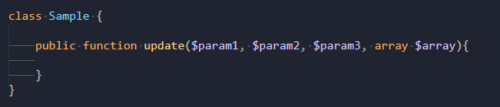
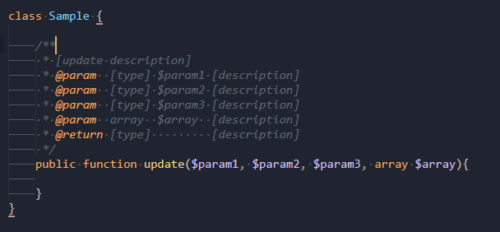
DocBlockr
“/**”と打ち込んでEnterを押すだけで、
メソッドに付けるphpdocを自動生成してくれるものです。


大事なこと
工夫をすることで、実装スピードが上がるのはもちろんのこと、
自分で打ち込む量が減るので、
プロパティの名前間違いなどのイージーミスを減らす効果もあります。
ですが、何でもかんでも効率化も求めてしまうと、
仕事そのものを作業化してしまうので、それは良くありません。
だから、業務において効率化するものは、
自分と機械が出す答えが100%一言一句一致するものに限っています。
前述したとおり、
1文字ずつ自分の手でコーディングすることは良いスキルアップの方法です。
業務のアウトプットを最大化する事を目的としたコーディングと、
自分のスキルアップを目的としたコーディング、
しっかりと2つを使い分けることが大事だと思います。







