こんにちは
またまたデザイナーのKです。
昨日スタッフブログを書いたのですが、
今日、あるやり方がきっかけで
成功体験を得ることができたので、
“鉄は熱いうちに打て”
その内容を、早速ブログに残したいと思います。
社長が以前こんな記事を投稿しました。
WEBデザインの画像選びは 逆「写真でひとこと」
この記事の中で、
文字が一番伝わりやすいように最適なビジュアルを用意する。
それがデザイナーの重要な仕事なんですね。
と書かれていました。
もちろん僕もこの記事は何回も読んでいるし、
理解しているつもりでした。
でも今回、全く理解できていないことに気づかされました。
画像だけで文字の内容を伝えることができているか
今日、僕が作ったのはIT導入補助金のページなんですが、
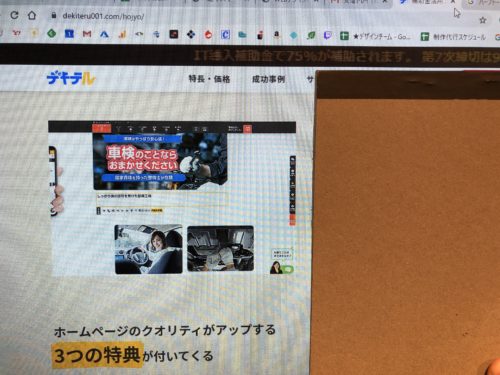
まずはこの画像を見てください。

これは、上司に承認を依頼した最初の画像です。
今の目線だと、”なんだこのわけのわからん画像は、、、“と
手直しすることができるのですが、
指摘されるまでは画像の問題に
気づくことすらできませんでした。
画像の問題に気づくことができるようになったきっかけは、
社長が持っていたメモ帳で文字を隠して僕に見せたことです。

つまり画像だけで、文字を表現できているか?を
僕に聞いてこられました。
僕は答えることができませんでした。
先ほどの画像、文字を隠してイメージできる言葉は

・ホームページ?
・編集中?
・車検サイト?

こちらもイメージできる言葉は
・サンプル?
・プランの中身?
・制作実績?
横に書いている文字と全く合致しません。
WEBの主役は画像でも動画でもデザインでもなく
文字
です。
文字をサポートするために画像や動画を使います。
サポートできていない画像は意味がありません。邪魔になるだけです。
“文字を隠して画像だけで成立しているかを見る”
とても具体的な問題解決方法をいただき、
これなら自分でもできる!と早速紙ラフを描きました。
そして、文字をサポートする画像になっているかを考えながら
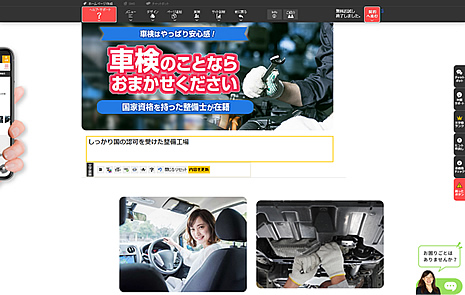
作った画像がこちら

(制作後に完成品画像と差し替えます。)
どうですか?
どちらの画像も文字を隠した状態で見ても、
隠している文字をイメージできていると思います。
これでこれから自分が作る画像の質も
数レベル上がると感じています。
めざせ、偏差値65!







