No.41 2017/1/31 
かかった時間 30分
<U> いいと思います。 ただ、単純に文字が潰れて見えないので、12px以下はなるべく使わないほうがいいです。 iPhoneとかの場合は、表示サイズの2倍3倍のサイズのものを縮小する分PCより解像度が高いので12px以下でも意外と潰れなかったりしますが。
No.42 2017/2/2 
かかった時間 45分
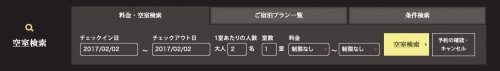
<U> ほぼ完コピできてます。 影の付け方もきれいなのでいいと思います。
No.43~45 2017/2/5 
かかった時間 各20,25,20分
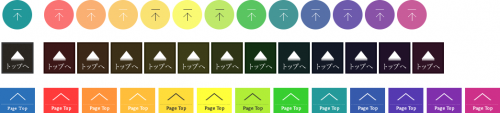
<奥野> 上に戻るボタンのトレースした人は初めてなんで 面白いね
No.46 2017/2/6 

かかった時間 35分
No.47 2016/2/9 

かかった時間 1時間15分
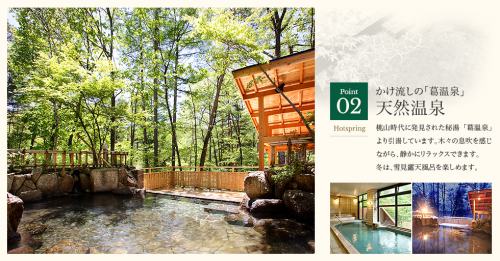
<U> ぱっと見の印象で「暗いな」と感じました。 波のオブジェクトに関しても波線のサイズ感、線の太さのバランスも全体を見て整えてあげるとより良くなると思います。 あとは、文字がボテッとしているので、サイズや長体、文字感を整えてあげるとよりスマートになります。
<奥野> 縦書きをマスターすると幅が広がるんで良いと思う。 ただ個人的にはネタ元の英語の入り方は好きじゃないかな。 読めないし、位置的に目立たないんで存在する意味がよくわからないかな
No.48 2016/2/13 

かかった時間 40分
No.49 2016/2/13 

かかった時間 25分
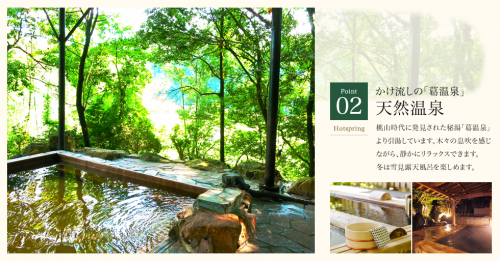
<K> 画像が明るすぎたかもしれません。
<U> ぱっと見の印象で「暗いな」と感じました。 波のオブジェクトに関しても波線のサイズ感、線の太さのバランスも全体を見て整えてあげるとより良くなると思います。 あとは、文字がボテッとしているので、サイズや長体、文字感を整えてあげるとよりスマートになります。
<奥野> 縦書きをマスターすると幅が広がるんで良いと思う。 ただ個人的にはネタ元の英語の入り方は好きじゃないかな。 読めないし、位置的に目立たないんで存在する意味がよくわからないかな
No.50 2016/2/13 

かかった時間 35分
<K> こちらも画像が明るすぎたかもしれません。 書き出してから並べてみてわかることもあるので気を付けたいと思います。
<U> 文字の扱い方はだいぶ良くなってきたので、 コメントにある通り、「色相」「明度」「彩度」にプラスしてシャープさや縁のぼかし方など、 画像の扱い方を意識してみるともっとお店の雰囲気を伝えやすくなると思います。
<奥野> うん、全体的にいい感じ 罫線と円を意識して使いこなせるようになるとデザインはかなり変わるんで意識するといいと思う
他のバナーも見る
新人デザイナー育成 バナートレース100本への道①【1本目~10本目】
新人デザイナー育成 バナートレース100本への道②【11本目~20本目】
新人デザイナー育成 バナートレース100本への道③【21本目~30本目】
新人デザイナー育成 バナートレース100本への道④【31本目~40本目】
新人デザイナー育成 バナートレース100本への道⑤【41本目~50本目】
新人デザイナー育成 バナートレース100本への道⑥【51本目~60本目】
新人デザイナー育成 バナートレース100本への道⑦【61本目~70本目】
新人デザイナー育成 バナートレース100本への道⑧【71本目~80本目】
新人デザイナー育成 バナートレース100本への道⑨【81本目~90本目】
新人デザイナー育成 バナートレース100本への道⑩【91本目~100本目】







