こんにちは。
デザインチームのAです。
今回は、指摘シートの見直しをしていこうと思います。
指摘シートとは
シナジーデザインのデザインチームには、
「指摘シート」というものがあります。
どういうものかというと、
上司からの指摘について
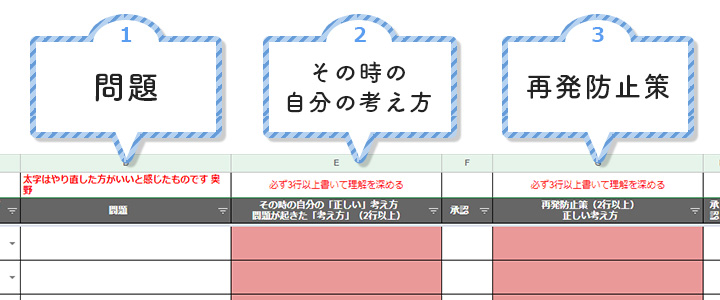
・問題
・その時の自分の「正しい」考え方、問題が起きた「考え方」
・再発防止策、正しい考え方
の3つに分けて記入するシートです。
Googleのスプレッドシートを使っています。

「考え方→行動→結果」になるので、
何か問題が起きた場合は、
そのときの自分の考え方に問題があったということになります。
それを踏まえて、
再発防止策と正しい考え方について考えて記入をします。
デザインについて
まず初めに、
デザインについての指摘について書きます。
データラフをこねくり回している
大雑把に頭の中で作れていたので
紙に書かずに手を動かしてしまったことが問題です。
紙に書いてない状態では解像度が低いので
細かい配置や拡大縮小でこねくり回してしまっていたんですね。
大雑把に頭の中で作るだけでは実際に手を動かしたときに
バランスが悪かったり成立しなかったりする。
紙ラフの工程は必ず挟むこと。
バランスなどをそこで調節をすることで
データラフ作成時に悩んだりこねくり回したりする
時間の短縮につながります。
デザインのコンセプトについてきちんと言語化ができていない
デザインの要望を上手く言語化できていない問題。
言語化が苦手で避けているので、
最初のデザイン制作の際にブレインマップへの記述量が少ない。
ブレインマップに、
最低3行を3段階の枝まで作成すると決めて、
しっかり記述することで言語化の癖付けをすることが必要。
この問題についてですが、
デザインのヒアリング時に自分で考えるということがまだ弱く、
「どうしたらいいか」のスタンスが残っていることが問題です。
自分で考えて「こうします」というのを深く考えて出し、
ブレインマップへ書きながら頭の中で作ります。
そうすることで、結果的にヒアリング時間の短縮にも繋がります。
デザインの総時間を把握せずに作業を進めていた
新デザインのデザイン作成時に総時間を把握していないまま
細かいフェーズで時間を区切った中で作業を進めている。
大きいタスクをするときも常に総時間を意識しながら
タスクを進めなければ進捗状況が見えないんですね。
自分の中でも遅延状態などが曖昧になってしまうので、
総時間を常に意識することが大事。
デキテルデザインのテストの基準が甘い
デキテルのテストを45分でするにあたって、
見切れる範囲でテストをするという考えが問題。
具体的にどこを見るかなど書き出してないので
行き当たりばったりでテストをして漏れが発生しました。
テストの際には、
チェックする部分をチェックリストとして書きだして、
その中でも優先順位を記載することで改善される。
チェックリストを作成することで漏れを防げるうえに
テストを効率よく重要な箇所を優先的に見ることができるからです。
以上、最近のデザインの指摘についてでした。
次回はデザイン以外の事で
指摘シートを振り返ろうと思います。
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
ここまで読んで下さり、ありがとうございました。







