
こんにちは、今日デザインチームからプログラムチームに異動したK川です。
本来なら、プログラムや新チームでの心構えについて書くところだと思うのですが、
デザインのことで準備していた話があるので、
今回はそれについて書こうと思います。
「制作のスピードが遅い」
ほとんどのデザイナーがぶつかる問題だと思います。
僕も、解決策を考えるのですが、
「Photoshopのスキルを上げる」とか
「デザインの引き出しを増やす」とか
どれも解決に数週間、数か月時間がかかるものばかりで
すぐに効果は出せませんでした。
ですが、
最近まとまって画像制作をする機会があり、
「これを解決すればスピードアップできるぞ」という
問題点に気づきました。
実際のところ、この問題を改善して、
制作時間を30%削減することができました。
改善することは
レイヤー管理です。
レイヤー構造が複雑化していることが問題だった
画像制作系のソフトにはたいてい、
レイヤーという仕組みがあります。
制作するときは、レイヤーを複数重ねて1枚の画像を作るのですが、
複雑な画像になるとその数は100を超えます。
100にもなると、
レイヤーパネルがごちゃごちゃになって
触りたいレイヤーがどこにあるかを探すだけでも
時間がかかります。

探している時間がとてもムダなので、
それなら、探す必要が無いよう、
常に整頓しておくべきです。
では具体的にどうするか伝えますね。
ちなみに今回の説明ではPhotoshopを使っています。
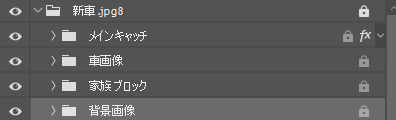
①テキスト、画像、背景をひとかたまりにグループ化する。
メインキャッチや、画像などを要素のまとまり毎に、
グループ化します。
これだけで、レイヤーパネルの縦幅を抑えることができ、
目的のレイヤーがどこにあるか探す手間が省けます。

一気にスッキリしました。
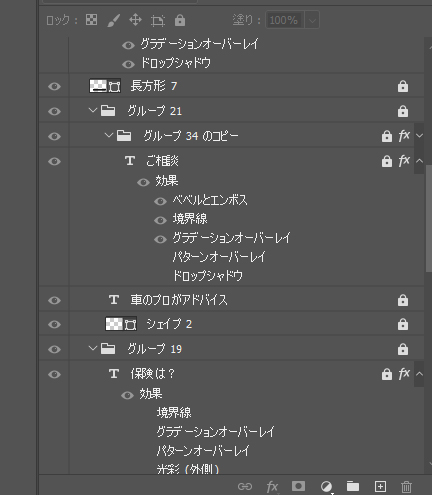
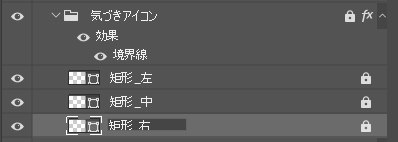
②レイヤー名を変える
Photoshopでは
「シェイプ 3」「楕円系 6」「グループ 20」など名前が自動でつきますが、
正直、こんな名前では全く判別がつきません。

レイヤーをダブルクリックすると名前を編集することができるので、
わかりやすい名前に変更します。

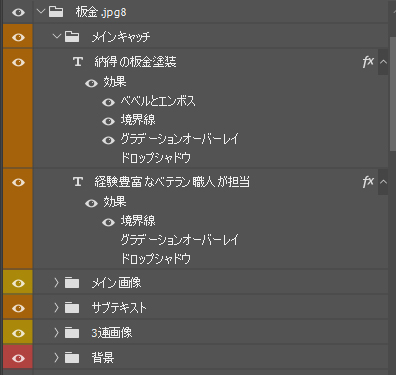
③グループに色を付ける
グループを右クリックすると色を選ぶことができます。
視覚的にレイヤーがどのグループに属しているかわかるようになるので、
さらに操作ミスを減らすことができます。

↑では、テキスト系はオレンジ、画像は黄色、背景は赤と分けています。
これらは特別、
本を読んだり、反復練習をしなくても実践できることなので、
すぐに効果があります。
また、レイヤー管理をすることは自分以外にもメリットがあります。
自分が作った画像データは
ほかのメンバーが編集することが多々あります。
もし、レイヤーがごちゃごちゃだと、
他のメンバーがファイルを編集するときにさらに時間がかかります。
せっかく制作スピードを上げるために、元データを共有したのに、
レイヤー操作に手間取って時間がかかるようでは、
本末転倒ですね。
自分だけでなく、チーム全体の効率をアップできるので、
レイヤー操作の無駄を削減して、
スピードアップしましょう。
でも僕今日からプログラムチームなんですけどね!







