こんにちは。
デザインチームのAです。
HPのデザインをするにあたって大切なことは、
最初の紙ラフの段階で固めることです。
ですが、
実際紙ラフを書き始めると、
何を書いたらいいのか分からなくて
いつも要素数の少ない紙ラフになっていました。
それからもどこを改善したらいいのかも分からず、
毎回ふわっとした感じで上司に相談する
という流れになってしまっていたんですね。
今回は、
HPのデザインをする際に最も重要な「紙ラフ作成」について、
先日上司からいただいたアドバイスや指示で改善されたので
そのことについて記しておこうと思います。
特に難しいのがファーストビュー周り
HPのデザインをするにあたって、
私が一番難しいと感じるのは
「ファーストビュー周り」です。
ファーストビュー周りというのは具体的に言うと
【ロゴ、ヘッダー、メニュー、メインビジュアル】
のことですね。
紙ラフを作成する際に、
毎回このファーストビュー周りの要素が少なく
チープになってました。
デザインのコンセプトやキーデザインを決めても、
それをファーストビュー周りにどう入れるかが難しいんですね。
デザインの要素数が少ない
「ファーストビュー周りのデザインの要素数が少ない」
私がよく上司に指摘されることです。
デキテルのデザインでは特に、
ファーストビュー周りの要素数が少ないと
なかなか成立しません。
毎回デザインのコンセプトを決めて作成するので、
そのコンセプトやキーになるデザインを散りばめる必要があるんですね。
頭ではわかっていても、
実際に紙ラフに書きだすと「スカスカだ!」となります。
また、
紙ラフでは一見成立しているように見えても、
PCのモニター幅は1280px~1920pxが一般的なので、
その幅に広げた途端に成立しなくなることもよくありました。
これも全部デザインの要素数が少ないことが原因なんですね。
ファーストビュー周りにデザインの要素を20個入れる
紙ラフ作成で詰まっていたときに
「ファーストビュー周りにデザインの要素を20個入れるように」と
指示をいただきました。
とは言ってもも急に20個ポンポンと出てこないですよね。
そこで、
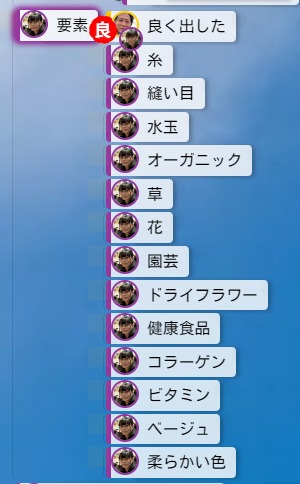
「デザインのコンセプトから連想される言葉を思いつく限り
ブレインマップに書きだすように」と指示をいただきました。
手を動かす前に、
どんな要素を入れるかをまず言葉として書きだすことが大切。

実際に書きだしたのがこちらです。
このときのデザインのコンセプトは
「女性的」「曲線」「自然」でした。
これらの言葉から思いつく言葉を書きだしていったんですね。
そのおかげで、
紙ラフのファーストビュー周りに要素を
20個入れることができました。
紙上だとかなりごちゃついて見えるのですが、
データラフ作成時にモニター画面に広がると
これぐらいの要素数がちょうど成立するんですね。
今までの紙ラフが、
いかに要素数が少ないものだったのかが
今回の件でよく分かりました。
色々新しい学びを得ることができたので、
上司に感謝しています。
今後のデザイン制作時にも
今回と同じように進めていこうと思います。
こちらが今回のファーストビュー周りのカンプになります。

以上、HPのデザインラフを作成する上で大切なことでした。
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
ここまで読んで下さり、ありがとうございました。







