
システム担当のTです。
少し前にもFlashの衰退に関して記事を書きましたが、
またFlashに代わる技術のお話です。
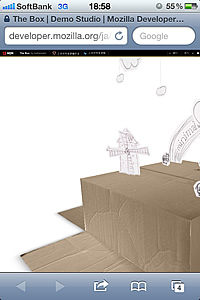
今までだとFlashでしか実現出来なかったような上の画像のような3Dのアニメーションが
JavaScriptとCSS3で実現できるというデモを紹介している記事です。
■「The Box」ー JavaScriptとCSS3を使った超絶デモ 【増田(@maskin)真樹】 : TechWave
現段階では特定のブラウザのみ対応
このデモは以下のページで実際に見ることができます。
■The Box | Demo Studio | Mozilla Developer Network
ダンボールの上に立体紙芝居のように風車が回ったり牛が放牧されてたり
空に浮かぶ太陽のそばを雲がビュンビュン流れたりしています。
ただ、現状全てのブラウザで見られるわけではないようです。
最新のSafariで見るとしっかり3Dが見ることが出来、実際にマウスで触ると向きや大きさを変えることが出来ました。
iPhoneやiPadはきちんと対応
Flashは未対応のiPhoneですが、最先端のCSS3には対応しているので
このページも見て触って動かすことが出来ました。

ただ、ページ自体がiPhoneからの閲覧を想定していないのか、
iPhoneでみると中心がずれているようです。
今後は対応ブラウザも増加
今のところCSS3の全規格に対応しているブラウザは無いと思いますが、
各ブラウザのバージョンアップ速度も早まっているので、このような3Dが普通に見られるようになるのに
そんなに時間はかからないと思います。
以下のサイトでお使いのブラウザのCSS3の対応度がチェックできます。
■The CSS3 Test
多くの項目で総合的にチェックしているようなので単純に点数が高ければ見られるとういうわけではなさそうですね。
ちなみに、僕が動作確認したWindowsのsafariもiPhoneのsafariも点数は52%でした。
(55%だったChromeでは3Dがきちんと表示されませんでした。)
ブラウザがバージョンアップする度にこのサイトでチェックするのも面白いかもしれませんね。







